Step by Step Procedure to Create a Login Form in PHP
You must be landed here to complete your basic assignment of creating a simple login form in PHP (MVC based).
MVC might be a new term for you if you are learning PHP nowadays. Well, it is a Model View Controller (MVC) patterns. Such patterns make programming simple and easier.
- Getting Started. There are a few steps we need to take before we create our secure login system. …
- Creating the Login Form Design. …
- Creating the Database and setting-up Tables. …
- Authenticating Users with PHP. …
- Creating the Home Page. …
- Creating the Profile Page. …
- Creating the Logout Script.
First of all, let me explain the term MVC.
- Create Database: Create a database using XAMPP, the database is named “loginpage” here. …
- Create Table: Create a table named “adminlogin”, inside “loginpage” database.
- Create Table Structure: The table “adminlogin” should contain three fields.
- Models: (managing data) models usually store and retrieve data from DB.
- Views: Representing data in the requested format. Layout/styling etc.
- Controllers: Handling the Models and Views. Controllers fetch the requests from the clients ==> forward to Models for requested operations ==> Finally displaying required output from views.
MVC based a simple login form in PHP (Step by step tutorial)
Now, let’s move ahead for creating a simple login form in PHP using MVC patterns.
Note: I am using an eclipse text editor on Mac so don’t get confused in screenshots.
Step 1:
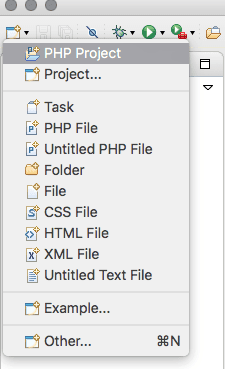
Start a new PHP project

name it as “form”

Note: Select the directory path as shown in the above screenshot if it isn’t set as default.
/Applications/XAMPP/xamppfiles/htdocs/form
Step 2:
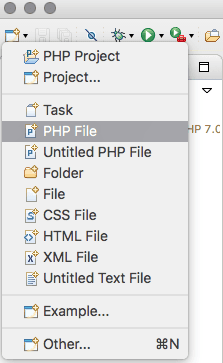
Create 3 folders in your PHP project and a single PHP file “index.php”
Follow the screenshots.
Screen #1: creating a folder in your PHP project.

Screen #2: Creating a PHP file in eclipse TextEditor.

So, three folders and a PHP file are ready to work on?

Step 3:
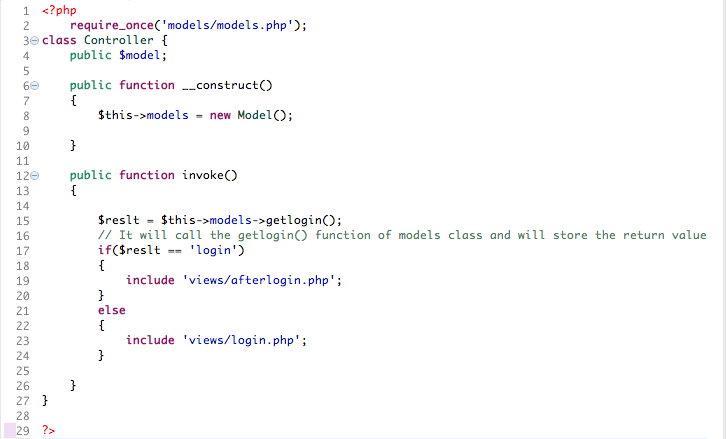
In “controllers” folder, create a new PHP file with the name controller.php and insert the following code.
Step 4:
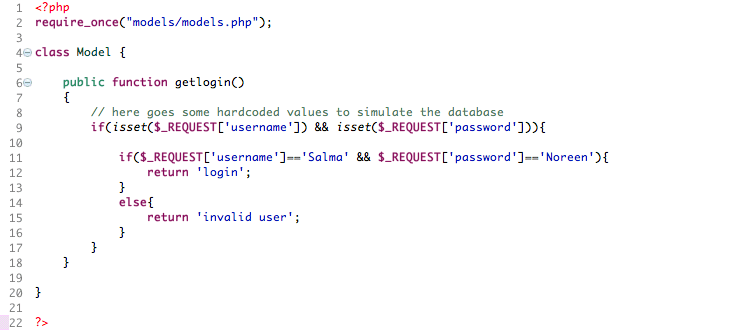
In “models” folder, create a new PHP file with the name models.php and insert the following code.

Step 5:
Create two new PHP files in the “views” folder, with the names login.php and afterlogin.php
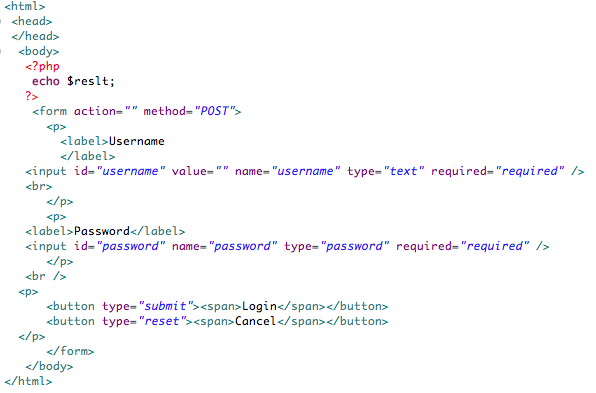
Write the following code in views/login.php
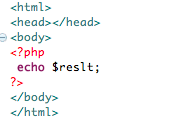
 And write the following code in views/afterlogin.php file.
And write the following code in views/afterlogin.php file.

Step 6:
Finally, open the index.php and insert the following code.

Step 7:
Test your code into your browser such as localhost/form. It was a simple login form but you can add CSS to style it further.
Disclaimer: This post is created as per my best knowledge until the time of creation. All the codes added in this post worked great for me but maybe there won’t work that way for you. So, hereby, I cannot guarantee that this tutorial will equally help you with your problem too. But I assure that this would be really helpful for students having a basic knowledge of PHP and looking for creating very basic PHP login form.
Well, if you think anything in this post wasn’t appropriate and should be removed, please let me know in comments below.
Fun Fact
How can I create a website using php?
To create a website using PHP, you’ll need to construct three web pages. These are based upon the basic structure of header, body, and footer. As you might guess, the header includes title information. However, information for the browser is also included, such as the HTML standard in use, along with CSS references.
Also See : YouTube playlist downloader – YouTube to mp3
How to combine multiple filters on Snapchat pictures easily?